From adam-p/markdown-here
Table of Contents
Headers
Emphasis
Lists
Links
Images
Code and Syntax Highlighting
Tables
Blockquotes
Inline HTML
Horizontal Rule
Line Breaks
Youtube videos
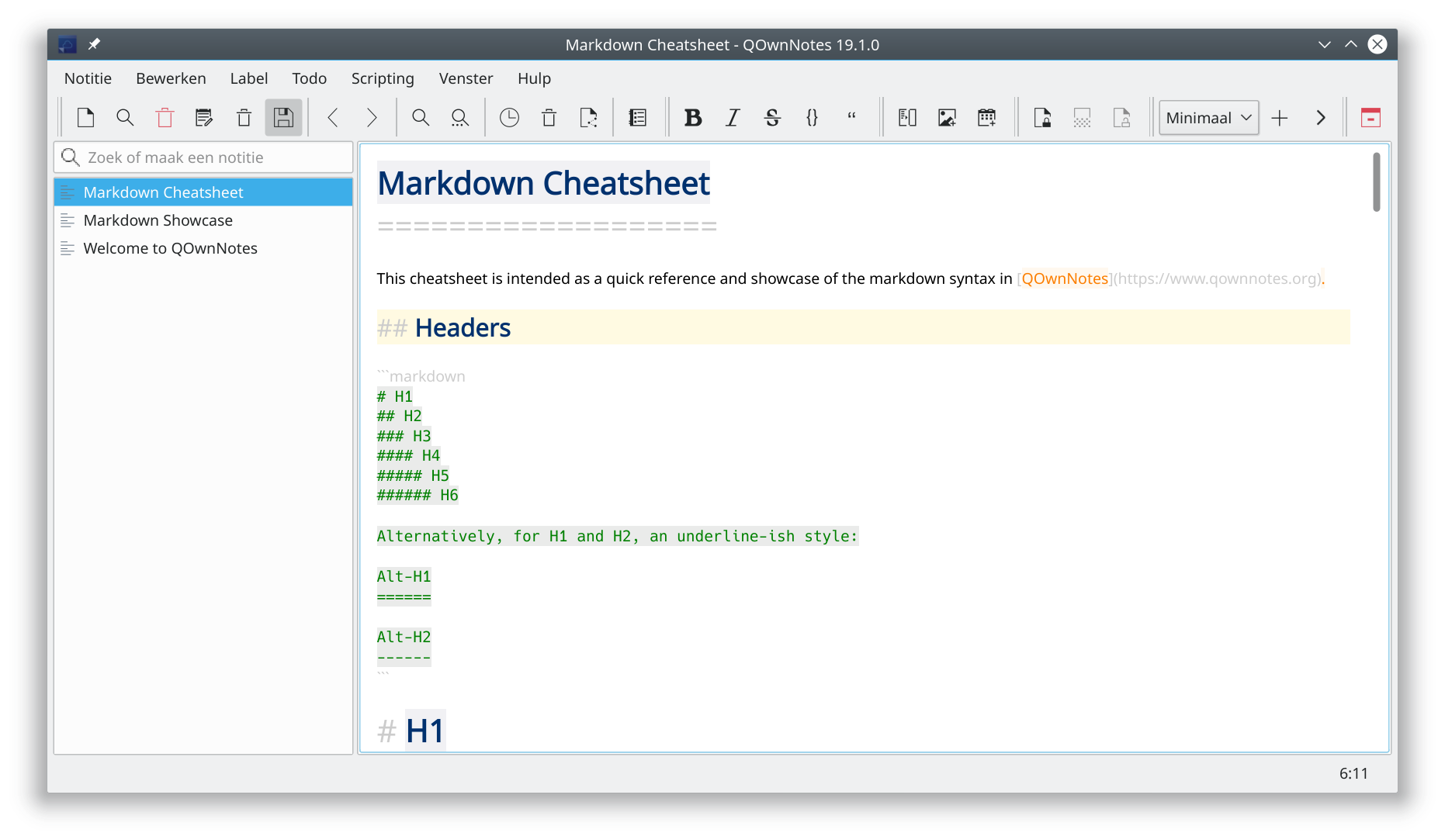
Headers
H2
H3
H4
Markdown H4 Vs
H5
The Markdown pane allows rendering arbitrary Markdown in a panel. It renders strings containing valid Markdown as well as objects with a reprmarkdown method, and may define custom CSS styles. All markdown features listed in commonmark spec are supported (including support for inlined/block HTML code, markdown tables, images and syntax highlight). Since version 4.2.0 Markwon comes with an editor to highlight markdown input as user types (for example in EditText ).
H6
Alternatively, for H1 and H2, an underline-ish style:
Alt-H2
Emphasis
Emphasis, aka italics, with asterisks or underscores.
Strong emphasis, aka bold, with asterisks or underscores.
Combined emphasis with asterisks and underscores.
Strikethrough uses two tildes. Scratch this.

Lists
(In this example, leading and trailing spaces are shown with with dots: ⋅)
- First ordered list item
- Another item
- Unordered sub-list.
- Actual numbers don’t matter, just that it’s a number
- Ordered sub-list
And another item.
You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we’ll use three here to also align the raw Markdown).
To have a line break without a paragraph, you will need to use two trailing spaces.
Note that this line is separate, but within the same paragraph.
(This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.)
- Unordered list can use asterisks
- Or minuses
- Or pluses
Links
There are two ways to create links.
Or leave it empty and use the link text itself.
URLs and URLs in angle brackets will automatically get turned into links.http://www.example.com or http://www.example.com and sometimesexample.com (but not on Github, for example).
Some text to show that the reference links can follow later.
Images
Here’s our logo (hover to see the title text):

Inline-style:
Reference-style:
Code and Syntax Highlighting
Code blocks are part of the Markdown spec, but syntax highlighting isn’t. However, many renderers – like Github’s and Markdown Here – support syntax highlighting. Which languages are supported and how those language names should be written will vary from renderer to renderer. Markdown Here supports highlighting for dozens of languages (and not-really-languages, like diffs and HTTP headers); to see the complete list, and how to write the language names, see the highlight.js demo page.
Inline code has back-ticks around it.
Blocks of code are either fenced by lines with three back-ticks ```, or are indented with four spaces. I recommend only using the fenced code blocks – they’re easier and only they support syntax highlighting.
Tables
Tables aren’t part of the core Markdown spec, but they are part of GFM and Markdown Here supports them. They are an easy way of adding tables to your email – a task that would otherwise require copy-pasting from another application.
Colons can be used to align columns.
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
| There must be at least 3 dashes separating each header cell. The outer pipes ( | ) are optional, and you don’t need to make the raw Markdown line up prettily. You can also use inline Markdown. |
| Markdown | Less | Pretty |
|---|---|---|
| Still | renders | nicely |
| 1 | 2 | 3 |
Blockquotes

Blockquotes are very handy in email to emulate reply text.This line is part of the same quote.
Quote break.
This is a very long line that will still be quoted properly when it wraps. Oh boy let’s keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can putMarkdown into a blockquote.
Inline HTML
You can also use raw HTML in your Markdown, and it’ll mostly work pretty well.
- Definition list
- Is something people use sometimes.
- Markdown in HTML
- Does *not* work **very** well. Use HTML tags.
Horizontal Rule
Three or more…
Hyphens World of warships — exclusive starter pack download free.
Asterisks
Underscores
Line Breaks
My basic recommendation for learning how line breaks work is to experiment and discover – hit <Enter> once (i.e., insert one newline), then hit it twice (i.e., insert two newlines), see what happens. You’ll soon learn to get what you want. “Markdown Toggle” is your friend.
Here are some things to try out:
Here’s a line for us to start with.
This line is separated from the one above by two newlines, so it will be a separate paragraph.
This line is also begins a separate paragraph, but…
This line is only separated by a single newline, so it’s a separate line in the same paragraph.
Markdown H4 Pro
(Technical note: Markdown Here uses GFM line breaks, so there’s no need to use MD’s two-space line breaks.)
Youtube videos
They can’t be added directly but you can add an image with a link to the video like this:
Or, in pure Markdown, but losing the image sizing and border:

Referencing a bug by #bugID in your git commit links it to the slip. For example #1.
License: CC-BY
The Markdown pane allows rendering arbitrary Markdown in a panel. It renders strings containing valid Markdown as well as objects with a _repr_markdown_ method, and may define custom CSS styles.
Markdown H4 Review
Parameters:¶
For layout and styling related parameters see the customization user guide.

dedent(bool): Whether to dedent common whitespace across all lines.extensions(list): A list of Python-Markdown extensions to use.object(str or object): A string containing Markdown, or an object with a_repr_markdown_methodstyle(dict): Dictionary specifying CSS styles
Markdown H4
The Markdown pane accepts all valid Markdown, including embedded HTML. It also supports a style dictionary to apply styles to control the appearance of the <div> tag the Markdown contents will be rendered in.
Markdown H4 Price
If you want to control the behavior of the HTML that is generated from the Markdown source, it is often possible to do that by passing parameters to the style parameter of this pane. For instance, you can add a blue border around a Markdown table as follows:
However, styles specified in this way will only be applied to the outermost Div, and there is not currently any way to apply styling in this way to specific internal elements of the HTML. In this case, we cannot use the style parameter to control styling of the rows or headings of the generated table.
If we do want to change specific internal elements of the generated HTML, we can do so by providing an HTML/CSS <style> section. For instance, we can change the border thickness for headers and data as follows, but note that the changes will apply to subsequent Markdown as well, including other cells if in a notebook context:
(For this reason the code here saves the result to a separate HTML file, to avoid changing the style for all other tables).
Recaptcha wordpress plugin. If you want to change styling only for a specific bit of Markdown text, you can do so, but it requires making a special type of Div as a target for the styling. E.g. here we can have only the following table use a red border, without affecting the entire notebook:
